大変だった Simplicity1 → 2 のダウンロード
公式のブログでは以下のように書かれていますが、この手のものに詳しくない人は間違いなく迷宮に迷い込むと思います。僕がそうでした(汗)
結局、半日がかりの大仕事になってしまいました。休日を返せぇ〜
Simplicity2のダウンロードの手順と注意点
公式のブログにコメントを追加する形で説明していきます。
1. [外観] →[テーマ] へ移動
2. 適当に他のテーマを有効化する
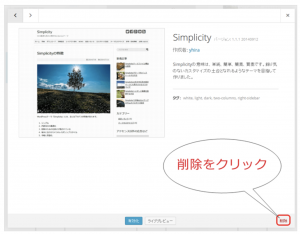
3. Simplicity(旧バージョン)を削除 ← 削除しない!後で色々使う
ここで最初の注意点です。
初心者はここで、旧バージョンのSimplicityを消去してはいけません。うまくいかない時に、これを再度有効化すれば、元に戻ります。また、Simplicity2を設定する時にも使います。
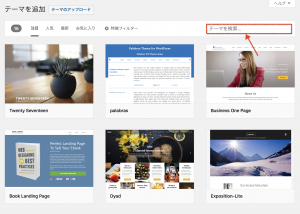
4. 新しいバージョンのインストールをする。[外観] → [テーマ] → [新規追加] をクリック
ここで2番目の注意点です。
右上の [テーマを検索] の窓に「Simplicity2」と打っても該当するものは出てきません(2017年3月6日現在)。
Simplicity のブログから Simplicity2 と その子テーマをダウンロードする必要があります。
僕はここでハマり、2時間以上浪費しました。
以下のものをクリックすると公式ブログの該当ブログのページに飛びます。ダウンロードして、PCのわかりやすい場所(例:ダウンロードなど)にとりあえず置いておいてください。
● Simplicity2 のダウンロード
● Simplicity2 子テーマのダウンロード
3番目の注意点です。
ダウンロードしただけでは、インストールできません。圧縮する必要があります。これに気づくのに1時間使いました。
僕はMacなので、こちら(→「Macのファイルやフォルダを簡単に圧縮する方法」)を見て、圧縮し、同じ場所(今回は「ダウンロード」)に置きました。
これで準備OKです。
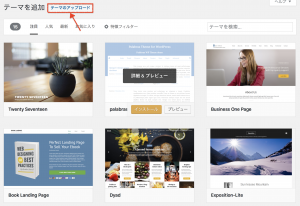
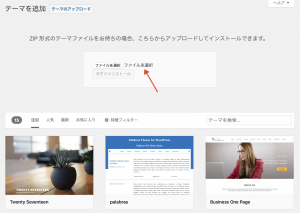
先ほどの画面で [テーマのアップロード] をクリックし、
[ファイルを選択] をクリックして、先ほどの圧縮したファイルの場所を指定して、「親テーマをインストールして有効化→子テーマをインストールして有効化」すれば完了です。
公式ブログでは上のピンクの部分の説明が抜けていました。さすがにこれでは、僕のような初心者は分かりません。休日返せぇ〜
参照 A1 Style 「Simplicity1系から2系へ変更 はまったポイント付き」
ダウンロードした後にすること
山ほど再設定があります。
① 「子テーマ1」を「子テーマ2」にコピー
これはそれほど難しくないです。「子テーマ1」「子テーマ2」を並べて開き、css や function.php などをコピー&ペーストしてしまえば終わりです。
* バックアップの意味もあるので、「子テーマ1」は残しておいたほうがいいようです(公式ブログでも推奨)
② テーマカスタマイザーなどを再設定する
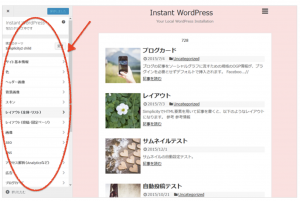
テーマカスタマイザーとは、下の画像の丸で囲った部分です。
公式ブログにもあるように、Simplicity1 と Simplicity2 を2枚並べて比べながら再設定したほうがいいと思います。
僕は、Simplicity1 を先に消してしまった(汗)ので、記憶とわずかなメモを頼りに頑張りました。まだ、一部おかしいところがあるようなのですが、適宜直していきます。
* Analyticsのトラッキングコード を調べて記入することを忘れないようにしてください。忘れがちですが、これがないと Google Analyticsの計測データを取得できません。
③ それ以外の問題点
僕の場合は、広告とかシェアボタンの配置とか装飾がめちゃくちゃになっていました。[外観] → [ウィジェット] の画面を開き、訂正しました。
いい機会なので、広告(かなり適当に貼っている 汗)について勉強しなおしてみようと思います。
ふ〜っ、疲れた。次回のアップデートはうまくいくといいなぁ

















この記事へのコメントはありません。