「ファビコン」ってなに?
相変わらず Simplicity をカスタマイズしています。今回は、ファビコンを設定しました。
『そもそも、ファビコンってなに?』という人は多いでしょう。初心者の大半が「ファミコン?ファミリーコンピューター?」と勘違いするでしょう。僕もその口です(笑)
Wikipediaで調べてみると、
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
とありました。
簡単にいうと、ブックマークした時に左側に出る小さな記号のことです。IEだとホームページを開いた時に、名前の横にも出ます。
例によって、迷宮に迷い込んだ(笑)ので、備忘録も兼ね、記事にしました。
画像はどうする?
ファビコンを設定するには画像が必要です。手段は2つあります。
① 自分で作る
② お金を出して他の人に作ってもらう。
僕は絵心がない(猫を描いた時に「怪獣?」と言われたことあり)ので、今回は [coconala(ココナラ)] さんにお世話になりました。イラストを有料で頼むことができるサイトです。
たくさんいる絵師さんの中で、イメージが合いそうな [にゃろねこ] さんに作ってもらいました。
対応が非常に早く、次の日にはファビコンが完成していました。出来上がったのはこれです。
「やっぱり服が好き3」というタイトルのブログなので、「や」をモチーフにして作ってもらいました。なかなか可愛いものが出来上がったと思います。値段は1,080円でした。
ちなみに、「① 自分で作る」をやってみたい人は、検索すると色々出てきます。 [A1 Style] さんが秀逸だと思います。
[Favicon & App Icon Generator] という、ドットを指定し、ファビコンを作るサイトもあるみたいです。
ファビコンを設定する【Mac版】
受け取ったファイルを解凍したら「.ico」という見慣れない形式に変換されました。これをWordpressに保存しようと思ったら読み込まれませんでした(涙目)
何が起こったかわからず、さまよっていると、「IE は ico、safariは png/gif 形式にしないといけない」という文言を見つけました。
細かいことはよく分かりませんが、Mac版のWordpressでは ico形式のファイルは読み込めないようです。
pngに変換するコンバーターに頼ろうとも思いましたが、「コンバーターをダウンロードしたら、ウィルスに感染した」という記述も見つけてしまったので、PCだけで対処することにしました。
試行錯誤すること30分、以下の方法で無事に変換されました。
ico → png 変換方法【Mac版】
① ico形式のファイルを開く
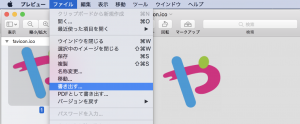
② [ファイル] → [書き出す] をクリック
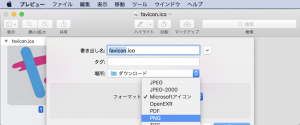
③ PNGで保存する
WordPress の Simplicity にファビコンを登録する方法はいくつかあります。今回は初心者でも気楽にできる方法を2つお伝えします。
WordPressの機能を使って登録する方法
[カスタマイズ] → [サイト基本情報] で サイトアイコン を登録できます。
Simplicityの機能を使って登録する方法
[カスタマイズ] → [その他] でファビコンを設定できます。
注意点
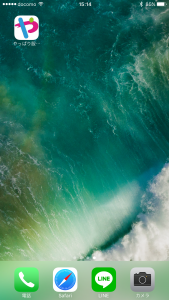
先に紹介した [Wordpress の機能を使って登録する方法] で画像を登録すると、ファビコンだけでなく、iphone のホーム画面に登録されるアプリアイコンの画像も同時に設定されます。
その時に、画像の背景が透過されているとその部分が黒くなります。このような場合は、透過されているところに色をつけるか、背景に図柄を置くと良いでしょう。僕は Photoshop elements で色をつけました。
なお、Favicon checker なるものがあり、ここで、どのように表示されるかを確認できるようです。
検索したらこのようになりました。便利なものがあるのですね。
なお、変更しても反映されない場合は、「再起動」「閲覧履歴の削除」などが必要だそうです。前に見たデータが残っていて、それが影響するとのこと。




















この記事へのコメントはありません。