記事の数が増えるにつれて、全体像が分かりづらくなってきました。
一目で分かるようにサイトマップを作成しようと思います。
当初、手作業でやろうと思いましたが、まず間違いなく漏れが発生すると思われたので(汗)、プラグイン「PS Auto Sitemap」を導入しました。
例によって、スムーズにいかない箇所がありました。備忘録がわりに記事にします。
TCDの有料テーマ「VIEW」を利用している方は特に参考になると思います。
PS Auto Sitemap を有効化し、サイトマップをブログに載せるまで
順を追って説明していきます。
① PS Auto Sitemap をインストールし、有効化する
まずは、プラグインをインストールして、有効化してください。
② 固定ページを作成する
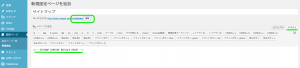
「固定ページ」→「新規追加」で新しいページを開いてください。
その際、「テキスト」モードで打ち込むのを忘れないでください。
<!– SITEMAP CONTENT REPLACE POINT –> というコードをコピペします。
* 打ち間違いを防ぐ意味でも、PS Auto Sitemap の設定ページ下にある、「ご利用方法」からのコピペ推奨です
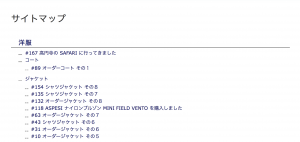
このようなページになります。
パーマリンクも任意(例:auto-sitemap / site-map / sitemap)に修正しておくといいでしょう。
この状態で「公開」ボタンを押してください(* 「公開」を押してもHP上には何も表示されません)
ブラウザに表示されるURLの数字(* 人により異なる)をコピペしておいてください。
これがないと PS Auto Sitemap は動きません。

③ PS Auto Sitemap の設定をする
次に、各種設定をします。
主に4箇所をいじります。
① ホームページの出力
「ホームページの出力」とは、HPのリンクを指します。チェックしたままでも問題はないです。
「投稿ページ」のみ表示したい場合は「ホームページの出力」「固定ページのリスト出力」のチェックを外してください。
② サイトマップを表示する記事
上の「② 固定ページを作成する」で入手した数字(僕の場合は 11061。この数字は人によって異なる)を打ち込みます。
この数字を打ち込まないと PS Auto Sitemap は起動しません。
③ スタイルの変更
スタイルは全部で14個あります。全て紹介します。
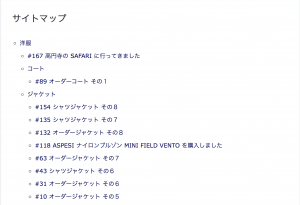
(2) シンプル → シンプルでいい感じです
(3) シンプル2
(4) チェックリスト
(5) 蛍光ペン
(6) ドキュメントツリー
(7) 付箋
(8) 音符
(9) 矢印
(10) ビジネス → シンプルでいい感じです。
(11) 索引
(12) アーバン → 行間が狭いです。記事の数が増えてきたらこの方が見やすいかもしれません。
(13) アンダースコア→ (12) 同様、記事の数が増えてきたらいいかもしれません。
④ キャッシュの使用
この記事を書くにあたって、参照にした記事の一つ「パズ部」さんの「PS Auto Sitemapの設定方法と使い方 」によると、
「キャッシュの使用」はすでに「W3 Total Cache」などのキャッシュ系プラグインを使用していると競合してしまう
とのこと。該当する方はチェックを外しておいてください。
TCDのテーマ「VIEW」を利用している方はこの設定も必要です
僕は、ここで止まってしまい1時間ほど検索しました。
結局、それらしい答えが見つからなかったので、Wordpress をあちこちいじってなんとか正解にたどりつきました(汗)
ここからはTCDのテーマ「VIEW」を使っている人向けになります。
【手順】
① 「編集するメニューを選択」を「フッター(グローバルメニュー、フッターメニュー(ページ最下部)」を選択。
② 「固定ページ」のサイトマップをクリックし、「メニューに追加」を選択。
③ 「メニュー構造」の中に「サイトマップ」が表示されていることを確認
④ 下の「メニュー設定」の「グローバルメニュー」と「フッターメニュー(ページ最下部)」をクリック
これで PS Auto Sitemap が表示されます。
参考にした記事
この記事を書くにあたって、以下の記事を参照しました。
● パズ部「PS Auto Sitemapの設定方法と使い方 」
● fujimotoyousuke.com「PS Auto Sitemapの設定方法と使い方|サイトマップを自動生成するWordPressプラグイン 」
● あふぃりずむ「PS Auto Sitemap 簡単設定でサイトマップを STORKに設置しよう 」
● Udemyメディア「初心者でもわかる「サイトマップ」の作成法。クロールを促し、SEO効果を上げる! 」





























この記事へのコメントはありません。