今回は、Wordpress で GIFアニメーションを表示する方法について触れたいと思います。
色々試して見たのですが、今回紹介する方法が一番簡単にできました。
覚え書きも兼ねて記事にします。よかったら参考にしてください。
GIFアニメを表示するには
やり方はとても簡単です。たったの3ステップです!
① 画像を用意
なにはともあれ画像が必要です。
少しずつずらして撮影した画像を用意してください。
② GIFアニメ作成サイトへ
「GIFアニメ 作成」と検索すると、結構ソフトが出て来ます。
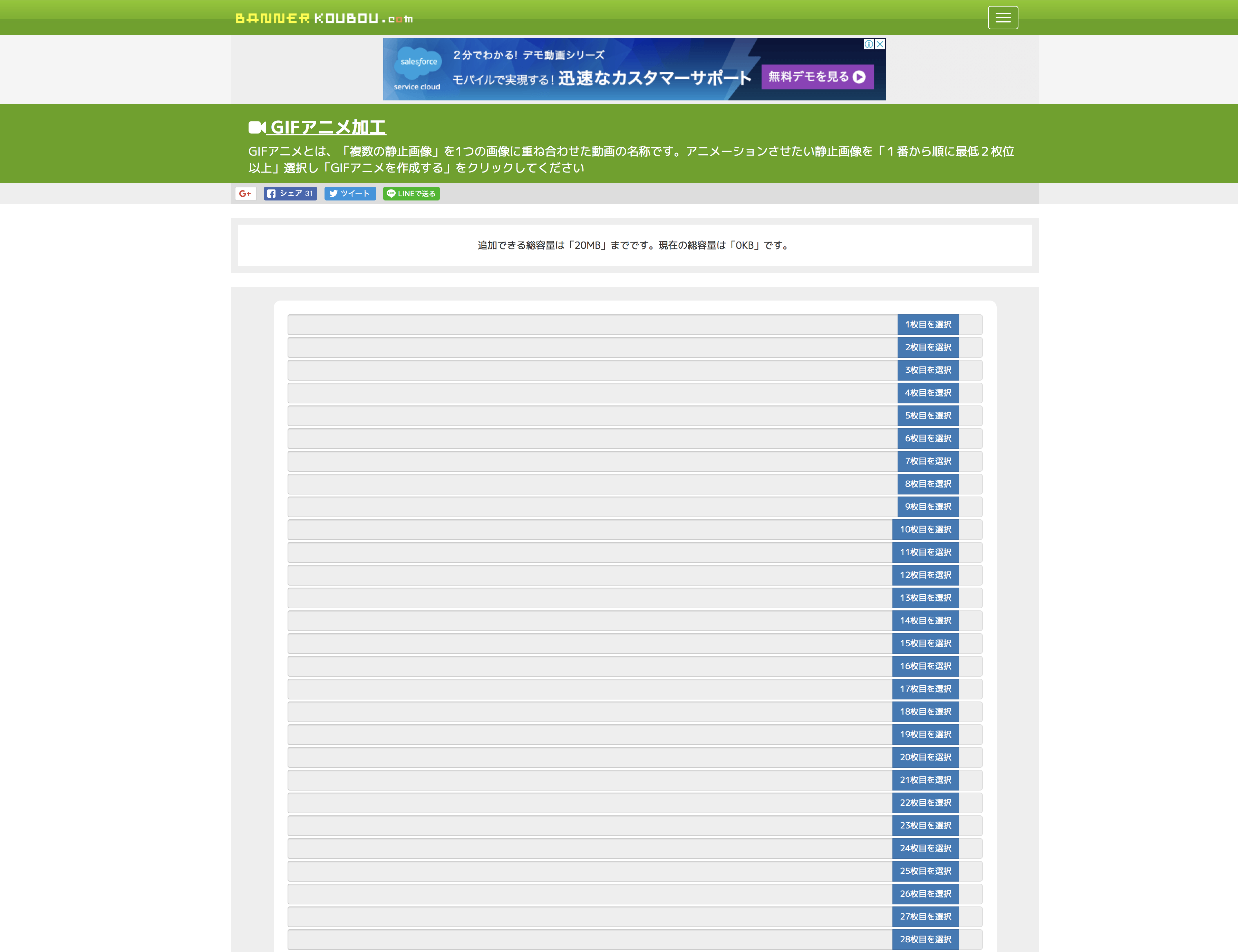
今回、使ったのは、検索のトップに出てくる「BANNER KOUBOU.com」さんの「GIFアニメ加工 」です。
使い方は簡単です。
右にある、「1枚目を選択」を押して、パソコン・携帯の画像フォルダから画像をダウンロードするだけです。
それを表示したい分だけ繰り返します。
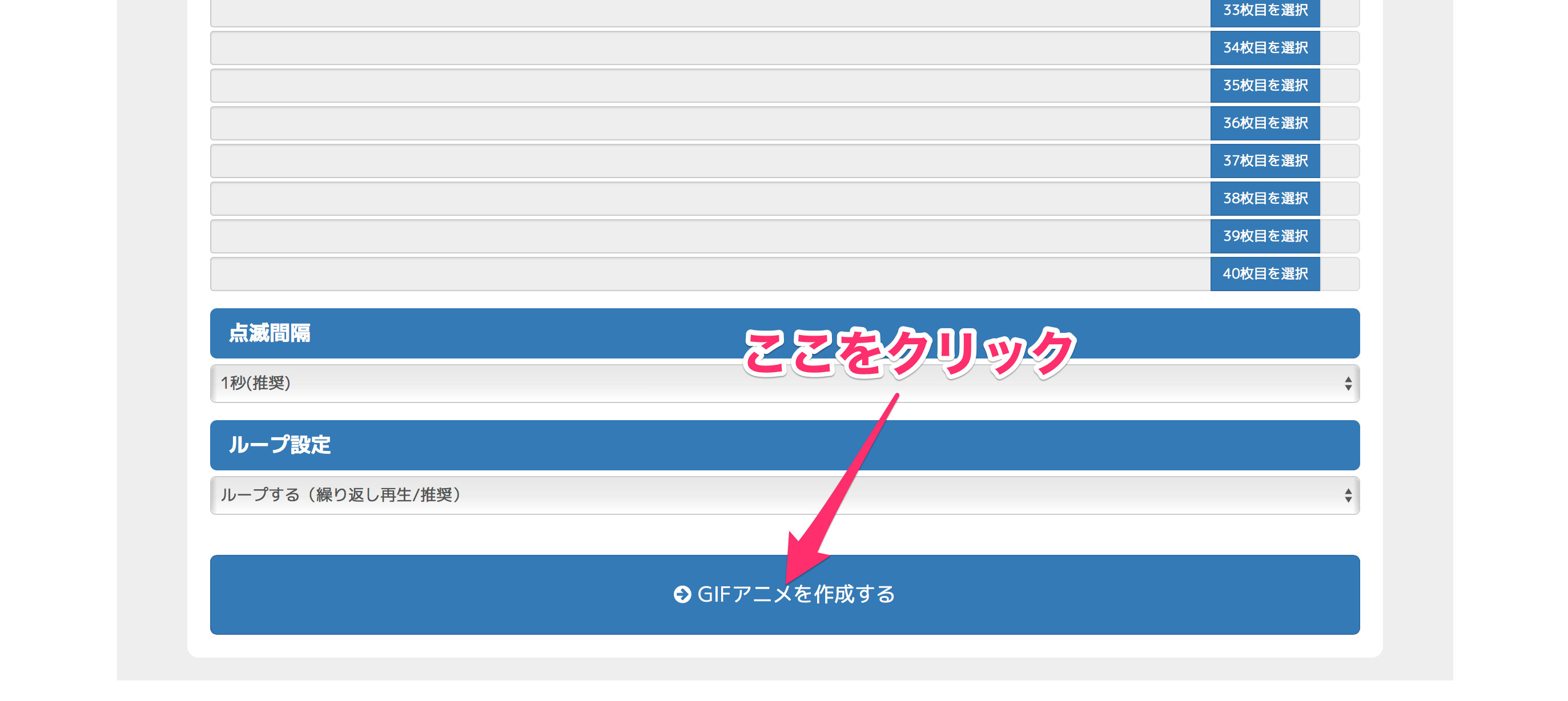
最後に、下の方にある「GIFアニメを作成する」のボタンをクリックします。
「点滅間隔」「ループ設定」は後から修正できます。
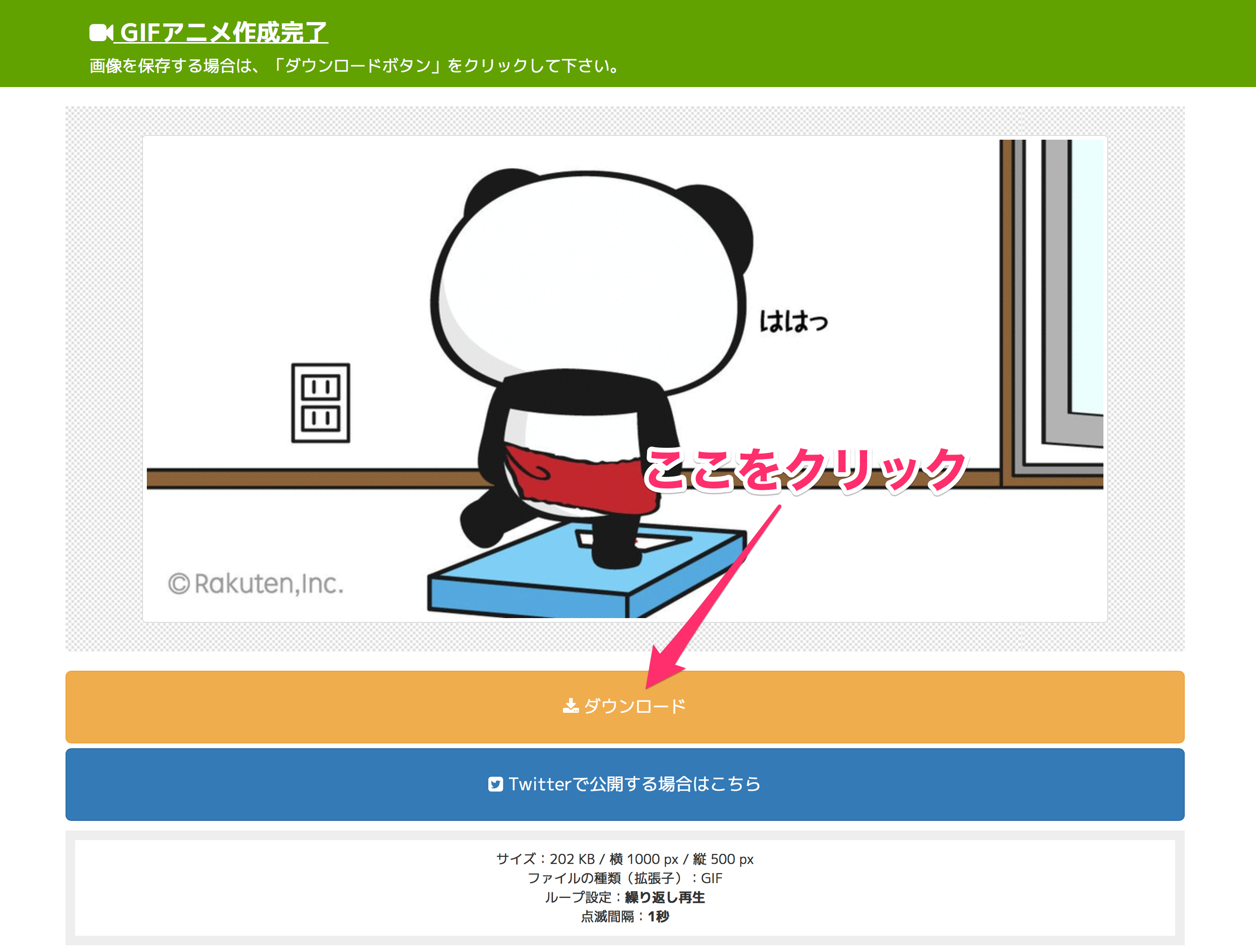
GIFアニメを作成するをクリックすると画面が変わります。
「ダウンロード」をクリックすると、PC(or 携帯・iPadなど)本体にGIFアニメが保存されます。

③ ブログに載せるには
あとは、普通の画像のようにブログに載せるだけです。
ただし、一つ注意点があります。
「添付ファイルの表示設定」のところに「サイズ」という項目があるのですが、これを「フルサイズ」にしてください。
こうしないと、GIFアニメが表示できません。

GIFアニメ作ってみました
GIFアニメ作ってみました。初作品です。
10枚の写真をつなげて見ました。点滅間隔は0.7秒です。
僕的には会心の出来だったのですが、彼女いわく「靴?どうして、靴なの?私が今度いいのを作ってあげる。ブログに載せなさい」とお褒めの言葉をいただきました。
GIFアニメいいですね。ワクワクします。
使い方次第ではブログの内容がとても分かりやすくなりそうです。
ちなみに、僕が先日購入した Photoshop elements 14 でもGIFアニメは作れるようです。
興味のある方はこちらをご覧ください →「アニメーションGIFを作成する方法(Photoshop elements 14) 」












この記事へのコメントはありません。