ついに「テーマの変更」に踏み切りました。
Simplicity も良かったのですが、もっと攻めたデザインでブログを書いてみたくなりました。
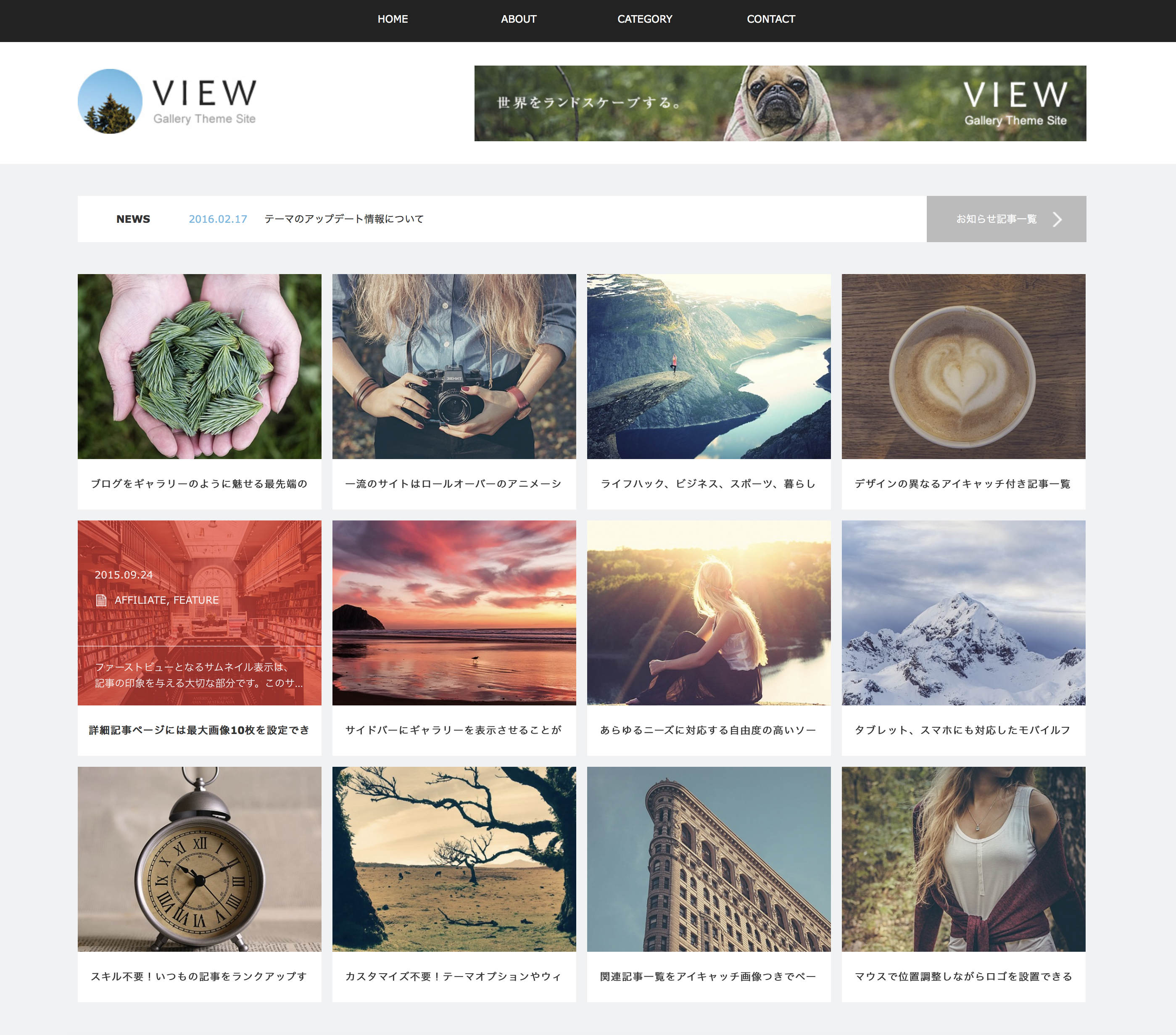
数ある有料テーマの中から、今回はTCDの “VIEW ” を選びました。
トップ画面のタイル状の記事紹介に惹かれました。
例によって「ややこしい所」や「問題点」があったので、備忘録も兼ねて記事にしました。
TCDの “VIEW ” の購入を考えている人だけでなく、これから有料テーマを購入しようと考えている人にも是非読んでもらいたいです。
1. テーマのインストール
しょっぱなからつまづきました(汗)
下の “③” でしばらく右往左往しました。
① 株式会社デザインプラスから「テーマダウンロードURL」と「ID」と「パスワード」が書いてあるメールが届く。
② とりあえずどこかにダウンロードする。
③ このままでは使えないので、ZIPに圧縮する(注意!圧縮しないとダウンロードできません)。
☆★ 圧縮方法(iMacの場合)
・ファイルを右クリック
・「 ○○(ファイル名)を圧縮」をクリック
2. 初期設定
初めての有料サイトなので、いろんな事が新鮮でした。
主たるカスタマイズは「TCDテーマオプション」をいじります。
いじるところは8項目(「基本設定」〜「フッター」)しかないので、送られてきたメール書かれている「設定マニュアルサイト」を見れば、すぐに終了します。(そのままでも使用可能なくらい完成度が高いです)
ここでは「記事ページ(記事下に貼る広告。このブログだと2枚貼ってあります)」と「ヘッダー(このブログだとタイトル横の広告です)」に広告を貼ることができます。
それ以外の広告は「ウィジェット」の「詳細ページ」で設定します。
“tcdバージョン” なる、専用ウィジェットがあるので、それを貼るとさらに見た目が綺麗になります。
* ウィジェットの設定はテーマを変えても保存されていました。
3. 注意事項
導入してから2週間、あれこれいじって見ましたが、結果、ほぼデフォルトの状態で使っています。
有料サイトには、大掛かりなカスタマイズはいらないみたいです。
① hタグの設定ができない?
公式のサイトにも、以下のように書かれていました。
下手に h1/h2 をいじると、関係ない罫線まで色がついてしまいます。
有料テーマだけあっていろいろ設定があるようですが、hタグだけはほとんどないです。
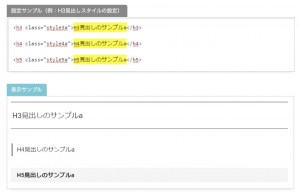
→「クイックタグ機能の使い方② 基本的な使用方法と使用例」
これによると、h3/h4/h5 のタグは用意されているようです。h2だと文字が大きくなるだけです。
② 記事の体裁まで事前に考えられている
本文の前にアイキャッチ画像を張ることが前提になっているようです。
何回か、アイキャッチ画像なしで記事を書いたのですが、間が抜けた物になってしまいました。
今までは、「タイトル(h1) → 広告 → タイトル(h2) → 本文」だったのですが、
今後は、「タイトル(h1) → アイキャッチ画像 → 文章 → タイトル(h2 or h3)」という構成になりそうです。
時間のあるときに全部見直します(汗)
③ “All in one SEO Pack” はいらないみたいです。
公式のHPによると All in one SEO Pack とは相性が良くないようです。
その代わりに “meta title” と “meta description” があるとのこと。
④ 画像の大きさの修正が必要
文字との関係か?画像が小さく表示されます。
色々いじって見た結果、「400×336」〜「500×346」くらいが一番バランスが良いようです。
頑張って全部の画像の大きさを修正します(汗)
⑤ ブログカードの変化
“simplicity” では、アドレスを貼るだけで、自動的にブログカードが貼られましたが、“VIEW” では「クイックタグ」の中に「関連記事カードリンク」があり、それを使うことで今までのようなブログカードが貼られるようです。
従来のやり方だと、巨大なブログカードが貼られてしまいます。
⑥ Youtube の動画の貼り方
“⑤ ブログカードの変化” 同様に、専用のタグがあります。
それを使わないと左寄りのバランスの悪いものになってしまいます。
Youtube の動画も頑張って修正します(汗)
⑦ 行間の変化
“simplicity” の行間は狭いので、意図的に改行しないと圧迫感を感じました。
一方、“VIEW” は行間が広いので、改行するとすごい間延びしてしまいます。
全部の記事のバランスをチェックします。
⑧ 記事を打っている時の体感が変わる
“simplicity” の時は、「upすると少し汚くなる」感じでした。
“VIEW” は、逆で、「upするとすごい綺麗になる」感じです。
記事を打っているときに仕上がり具合が想像しづらく、プレビューボタンを押す回数が増えました(汗)
⑨ お問い合わせフォームを導入しました
グローバルメニューに「お問い合わせ」の欄を作りました。
“Contact form 7” というプラグインを使いました。
設定がかなり複雑で自力ではどうにもならなかったので、『PIECE MAP 』さんの記事を参考にして、セットアップしました。
素晴らしく分かりやすい記事でした。
● “Contact form 7” の導入方法 → [こちらから ]
● スパム防止の “reCAPTCHA” の導入方法 → [こちらから ]
とはいえ、さすが、有料ブログ。仕上がりが格段に美しいです。
simplicity → TCD “VIEW” は修正点が多く大変ですが、細かい時間を使って少しずつ見やすいブログにしていきたい思います。














この記事へのコメントはありません。