コメント欄にメールアドレスは必要なのか?
ブログを読んでいて分からない箇所があるとき、たまにですが、その作者に質問をすることがあります。
「名前」「ブログ」までは抵抗なく書けるのですが、「メールアドレス」を記入するとなると躊躇してしまいます。
「初めてコンタクトを取る人に自分のメールアドレスを教えて大丈夫だろうか?何か悪いことに使われないだろうか?」などと勘ぐってしまうのです。
自分が思うことは、当然、他の人も思うはず。seo対策の意味も込め、コメント欄から「メールアドレス」を削除するカスタマイズをしました。
WordPress Simplicity のコメント欄から「メールアドレス」を削除する方法
以下の手順を踏めば、 WordPress Simplicity のコメント欄から「メールアドレス」を削除することができます(2017年3月3日現在)
手順1
まずは “WordPress” の設定です。
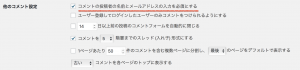
[設定] → [ディスカッション] をクリック。
以下の画面が出てくるので、「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外します。
これで、名前とメールアドレスの入力が任意になります。
手順2
次に “Simplicity” の設定です。
「メールアドレス」の表示を消すには以下のコードを [外観] → [テーマの編集] にある “スタイルシート (style.css)” に貼ります。
.comment-form-email{ display:none; }
(* 携帯のメールアドレス欄をとりたい時はこれを mobile.css に貼れば良い)
もしくは、「Simplicity child: テーマのための関数 (functions.php)」に以下のコードを貼ればOKです。
add_filter('comment_form_default_fields', 'mytheme_remove_url');
function mytheme_remove_url($arg) {
$arg['email'] = '';
return $arg;
}
貼るのはどちらか一方で大丈夫です(両方、動作確認済み(2017年3月3日))
手順3
「メールアドレスが公開されることはありません。」の表示が残っているので、これを消します。
「inosh blog」さんのブログにあるコードでうまくいきました。
これを、「Simplicity child: テーマのための関数 (functions.php)」に貼ればOKです。
add_filter( "comment_form_defaults", "my_comment_notes_before");
function my_comment_notes_before( $defaults){
$defaults['comment_notes_before'] = '';
return $defaults;
}
これで、メールアドレスのスペースのないコメント欄ができました。
スパム対策に「Captcha by BestWebSoft」を導入
メール欄をなくして気楽に書き込めるようにすると、スパムも心配になります。
現在でもかなりの数のスパムが来ているので、対策を立てるべく「Captcha by BestWebSoft」というプラグインを導入しました。
これは、認証コードの欄を追加するものです。
下の画像の足し算がそれにあたります。
インストールの仕方、使い方は「NETAONE」 に詳しく書かれています。
これで、スパムメールが減るといいなぁ。
関連記事の下にある「前の記事・次の記事」を削除する方法
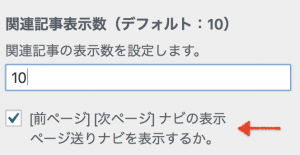
ついでなので、ブログの一番下にある「前の記事・次の記事」(下の画像)も削除しました。
方法はとても簡単で、[外観] → [カスタマイズ] → [レイアウトの設定(投稿・固定ページ)] の下の方にある 「[前ページ][次ページ] ナビの表示」 のチェックを外すだけです。
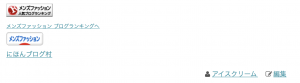
コメント欄の下にあるタグを消去する方法
これは簡単で、[外観] → [カスタマイズ] → [レイアウトの設定(投稿・固定ページ)] の下の方にある 「タグ情報の表示」 のチェックを外すだけです。
そうすると、画面はこのようになります。
先ほどまであったタグが消えました。
カスタマイズって楽しいですね。

















この記事へのコメントはありません。